Blog
Admin de Django - Selección múltiple de lista separada por comas con checkboxes
 Igor Támara
Igor Támara
Igor Támara
Senior Software EngineerQue tal
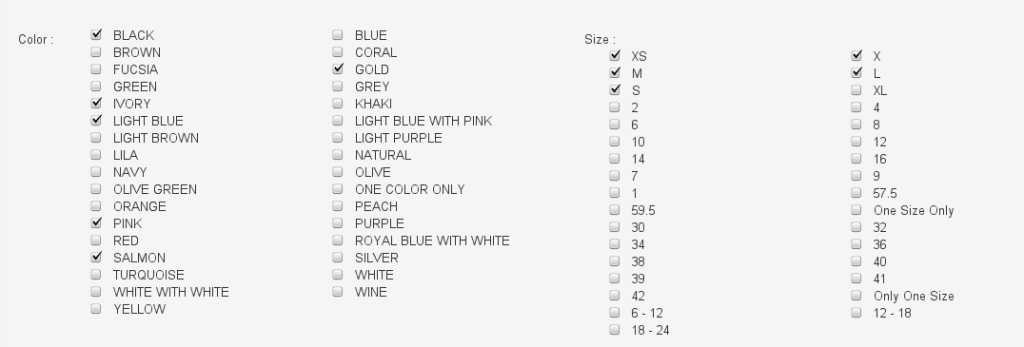
De las opciones:
"BLACK,BLUE,BROWN,CORAL,FUCSIA,GOLD,GREEN,GREY,IVORY,KHAKI,LIGHT BLUE,LIGHT BLUE WITH PINK,LIGHT BROWN,LIGHT PURPLE,LILA,NATURAL,NAVY,OLIVE,OLIVE GREEN,ONE COLOR ONLY,ORANGE,PEACH,PINK,PURPLE,RED,ROYAL BLUE WITH WHITE,SALMON,SILVER,TURQUOISE,WHITE,WHITE WITH WHITE,WINE,YELLOW"
poder elegir
"BLACK,GOLD,IVORY,LIGHT BLUE,PINK,SALMON"
Advertencia:
Esta entrada es para amantes de CSV y algo de minimalismo... Ojo, no minimalistas para el camino por recorrer si no más bien el resultado final.
Django trae un control maravilloso para relaciones muchos a muchos, cuando no se requiere crear una tabla para un conjunto controlado de opciones qué podríamos hacer?
No molestemos a nuestro SMBD con cosas pequeñas, dejémoslo trabajar en las relaciones que lo ameritan. Sobre todo sabiendo que esta lista de opciones no van a cambiar muy a menudo.
Con esto en mente, qué tal tener una lista de opciones controlada pero de la cual se pueda elegir varias opciones?
Para esta solución se requerirá:
- Lista de opciones : separada por comas!!!!!
- Un ModelField nuevo: Dado que vamos a guardar nuestras opciones como una lista separada por comas. Así la base de datos no tiene que crecer en tablas.
- Un Widget: Para desplegar como lo deseamos
- Un Form Field: Para que el formulario sepa qué hacer
- Un pequeño tweak para south(Si no lo estás usando, qué estás usando para tus migraciones?)
Lista de opciones
ModelField" class="redactor-autoparser-object">https://gist.github.com/362918... para guardar valores separados por coma
Un widget con clase
Si, el widget únicamente hereda de aquellos hechos inteligentemente, la única diferencia es que se le añade una clase.El" class="redactor-autoparser-object">https://gist.github.com/362929... FormField apropiado
Originalmente puede encontrar este FormField aquí, por completitud lo colocamos en esta entrada a continuación, cabe notar que hemos usado el widget que acabamos de mostrar:
Como" class="redactor-autoparser-object">https://gist.github.com/362926... puede verse, en _get_choices incluso podemos recibir una función :)
Para usuarios de South
Si estamos usando south, no podemos olvidar:
Esto" class="redactor-autoparser-object">https://gist.github.com/362931... se puede colocar en el models.py , para que south sepa qué hacer entre migración y migración.
Y ahora, qué hay que hacer en admin.py?
NADA!!!!
Disfrutar de aquí en adelante la oportunidad de contar con las opciones múltiples a partir de una lista separada por coma.
Documentación relacionada
Written by Igor Támara
 Igor Támara
Igor Támara
A seasoned developer, Igor brings expertise in designing and building complex software systems. With a focus on quality and performance, they lead projects that drive innovation and deliver reliable solutions to meet user needs.
Scale your company with the same people
Practical ideas to do more and get back your time every week
We respect your inbox. Privacy policy