Blog
Autocompletado en el admin de Django y más
 Igor Támara
Igor Támara
Igor Támara
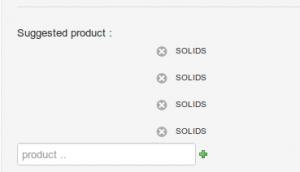
Senior Software Engineer[caption id="attachment_3043" align="alignright" width="300"]

Ejemplo de autocomplete en un many to many[/caption]
Una de las características de Django que enamoran es la interfaz de administración que ofrece para las operaciones CRUD, particularmente si usted llega al capítulo 2 del tutorial de este framework y no queda enamorad@, es porque encontró una herramienta increíble que todavía desconozco. Así que déjeme saber cual fue.
Una vez que se tienen los campos de llaves foráneas, muchos a muchos y todo el poder de la interfaz admin, suele suceder que la base de datos crece de tal forma que esta se vuelve lenta en aquellos modelos que tienen llaves foráneas o relaciones muchos a muchos y los usuarios comienzan a pedir a gritos una opción que les permita hacer sus labores más rápido.
En ese momento uno encuentra por lo menos 10 soluciones distintas con librerías en googlecode, github, bitbucket. Dado que estamos en este momento en Django 1.4 y Jquery 1.7(En realidad jquery 1.8 también está soportado), la opción que encontramos más útil, cómoda, sencilla de usar y configurable para admin o en el frontend resultó ser django-autocomplete-light.
Esta aplicación permite colocar autocompletes con jquery fácilmente en el frontend y en la interfaz de administración.
Algunas de las características más interesantes son:
- Widget de autocomplete para reutilizar donde quiera
- Soporte para llaves foráneas genéricas
- Incluso soporte para genéricas en modelos muchos a muchos
- Campo CharField autocomplete con valores separados por coma.
- Se puede conseguir con pip o easy_install
Una de las cosas más interesantes que tiene DAL(django-autocomplete-light) son las demostraciones de uso del mismo, en su repositorio tiene un directorio de ejemplos de uso.
Dado que esta entrada está dirigida a colocar autocomplete en el admin, se debe hacer los siguientes pasos:
- Instalar django-autocomplete-light
- Incorporar django-autocomplete-light en la aplicación
- Extender el admin
- Registrar el modelo frente a django-autocomplete-light
- Extender formulario para incluir autocomplete
Suenan muchos pasos, pero comparado con escribir las vistas correspondientes y el javascript necesario, repetir, y repetir para cada modelo, esta aproximación es realmente corta.
Instalar django-autocomplete-light
Incorporar django-autocomplete-light" class="redactor-autoparser-object">https://gist.github.com/349771... en la aplicación
Añadir la aplicación en settings.py , 'autocomplete_light' en INSTALLED_APPS.
Adicionalmente en urls.py de la aplicación principal se añade:
como" class="redactor-autoparser-object">https://gist.github.com/349781... estamos hablando del admin, justo antes del admin.autodiscover(), se incluye:
Extender" class="redactor-autoparser-object">https://gist.github.com/349781... el admin
La idea es que el admin tenga disponible para las operaciones CRUD de todas las clases que se nos ocurra, por lo tanto, lo más sencillo es editar el template admin/base_site.html, por ejemplo:
Registrar" class="redactor-autoparser-object">https://gist.github.com/349783... el modelo frente a django-autocomplete-light
De la misma naturaleza como se crea admin.py y se hace el registro de los modelos frente al admin, para autocomplete se crea un archivo por aplicación que por convención se llama autocomplete_light_registry.py, por ejemplo:
[gist id=3497909 ]
- City es el modelo sobre el que se va a buscar
- search_fields son los campos del modelo sobre los cuales se va a hacer búsqueda
- el placeholder es para que en HTML5 se vea como es debido :)
Extender formulario para incluir autocomplete
En el admin.py de la aplicación específica se puede colocar
Teniendo" class="redactor-autoparser-object">https://gist.github.com/349794... en cuenta que el modelo Address tiene una llave foránea al modelo City.
Después cualquier modelo que haga referencia a City puede colocarse en el admin de forma similar.
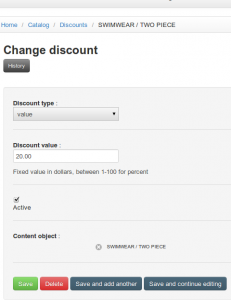
A continuación otro screenshot que muestra la integración con bootstrap y dado que es una llave foránea, se permite una sola. Vale animarse a usar autocomplete :)
[caption id="attachment_3044" align="aligncenter" width="231"]

Un ejemplo de un foreign key genérico usando autocomplete[/caption]
Referencias
- Documentación de django-autocomplete-light
- Repositorio
Written by Igor Támara
 Igor Támara
Igor Támara
A seasoned developer, Igor brings expertise in designing and building complex software systems. With a focus on quality and performance, they lead projects that drive innovation and deliver reliable solutions to meet user needs.
Scale your company with the same people
Practical ideas to do more and get back your time every week
We respect your inbox. Privacy policy


