Blog
Performance: Improving Page Speed In Django Using PJAX
 Pablo Vallejo
Pablo Vallejo
Pablo Vallejo
Software EngineerThere are several ways for improving the speed of your website and get faster page loads, among the most effective ones is preventing full page reloads and only loading the portions of the page that change.
Turbolinks and PJAX are libraries that do exactly that, they load page contents via AJAX and replace a container with the HTML that's returned from the server, in this way the client doesn't have to load all JavaScript libraries and styles again, but only loads the part of the page that changed. Turbolinks and PJAX are very popular in the Rails community but haven’t been quite used in Django.
In this post I want to share our experience using these libraries in Django projects.
Page load time
The first thing we note is a huge improvement in page load speed and the amount of resources that it loads.
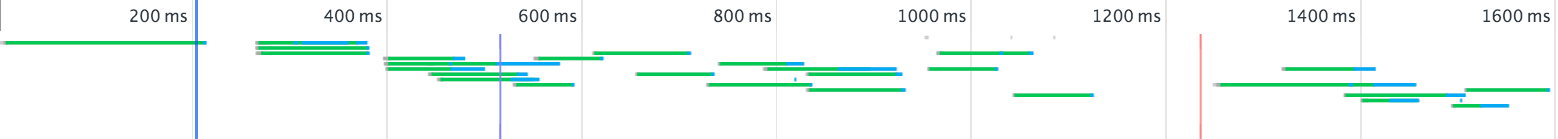
Page load without PJAX: 1600ms

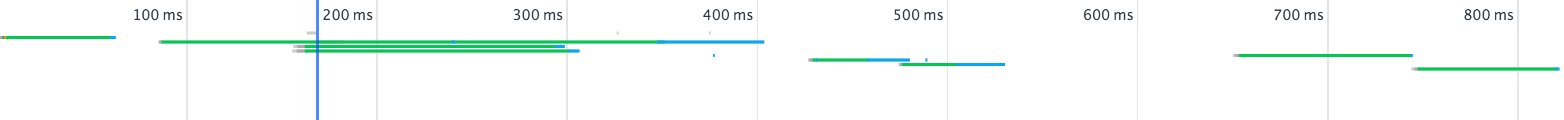
Page load with PJAX: 830ms

By using PJAX we're going from 1600ms to around 830ms.
Using PJAX or Turbolinks in Django
There are two popular libraries you can use to achieve this result, Django Turbolinks which requires very little configuration and Django PJAX which gives more flexibility and control on the markup that the server returns.
Django Turbolinks
Django Turbolinks sends an AJAX request when you click on a link which gets the HTML of that page, then, replaces the whole page markup with that new one.
View full documentation on GitHub.
Django PJAX
Django PJAX works by sending an AJAX request with an special header that will be used to tell Django that we don't want to get the full page HTML but only the portion of it. In the server side we specify a special template for every request with this header.
Head over GitHub to see the full documentation.
Caveats
If you're using JavaScript javascript plugins like custom selects, social buttons among other, you should re-initialize them.
This is an example of how to reload Twitter and Facebook share buttons.
// Load Facebook and Twitter buttons after page's loaded.
$(document).on('pjax:complete', function() {
// Repaint FB button.
FB.init({
appId : '920679727997964',
status : true,
xfbml : true,
version : 'v2.4'
});
// Repaint Twitter button.
twttr.widgets.load();
});Conclusion
These libraries helped us delivering a better experience to our users. We decided to use Django PJAX as we wanted to have more control over the content and also because our site is a two-page only one, therefore it's easy to specify the PJAX templates.
Written by Pablo Vallejo
 Pablo Vallejo
Pablo Vallejo
Pablo develops and optimizes software solutions, focusing on functionality and user experience. His expertise in coding and problem-solving ensures the creation of efficient and reliable applications.
Scale your company with the same people
Practical ideas to do more and get back your time every week
We respect your inbox. Privacy policy


