Blog
Primeros pasos con Compass
 Juan Pablo Romero
Juan Pablo Romero
Juan Pablo Romero
Software EngineerDespués de haber hablado en una pasada oportunidad de Saas es bueno ver cual sería el siguiente paso después de aprender esta tecnología, este sería aprender un framework que nos permita tener más ventajas al escribir nuestro css, el framework que usaremos es Compass el cual tiene los siguientes aspectos sobresalientes:
1 Utiliza los mejores patrones de reusabilidad para web
2 Facilita la creacion de sprites
3 Sus mixins permiten escribir de una manera facil el CSS3
Para su instalación debemos ir a una terminal en OSX o Linux y ejecutar la siguiente línea de código teniendo en cuenta que tenemos instalado ruby en nuestro sistema operativo

Después de esto veremos que se instala y para comprobar su correcto funcionamiento podemos escribir en nuestra terminal:
compass -v
y de esta forma ver que versión de compass quedó instalada en nuestra máquina.
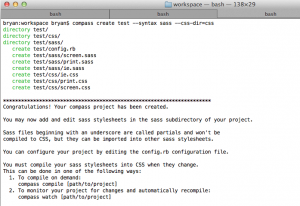
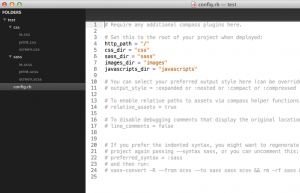
Para crear un nuevo proyecto usando compass ejecutamos compass create <nombre proyecto> y esto nos creará una carpeta con el nombre de nuestro proyecto y con los siguientes archivos un archivo config.rb y dos carpetas una que contendrá los archivos .sass/.scss bases y los css los cuales se generarán a partir de compilar los .sass/.scss.

en esta ocación yo decidí utilizar la sintaxis sass, por eso en el comando utilice --syntax sass debido que la sintaxis por defecto es scss y el otro parámetro que decidí incluir fue cambiar el nombre de la carpeta donde se encontraran mis archivos css ya que por defecto este viene con el nombre de stylesheet. El output después de la creación del proyecto es la siguiente:

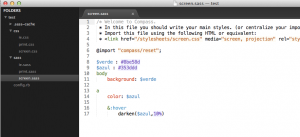
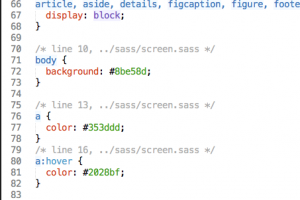
En esta fase nuestros archivos .sass están casi en blanco pero si abrimos el archivo screen.sass y vemos el screen.css podremos ver que tenemos todo el código de un reset css con solo hacer un import desde nuestro archivo .sass, y asi como este hay muchos más plugins que veremos en los próximos post. Por ahora veamos como podemos compilar nuestro css pensemos q añado las siguientes líneas al archivo screen.sass

Y por último me dirijo a una terminal y inicializo la compilación de mi proyecto con :
compass compile
de esta manera todos mis archivos sass se compilan automáticamente y si revisamos el archivo screen.css podremos ver al final nuestro código

en la próxima entrada veremos la creación de sprites y el uso de mixin con compass.
Written by Juan Pablo Romero
 Juan Pablo Romero
Juan Pablo Romero
Juan Pablo designs and builds robust software solutions with a focus on performance and usability. His problem-solving skills and attention to detail ensure high-quality and efficient applications.
Scale your company with the same people
Practical ideas to do more and get back your time every week
We respect your inbox. Privacy policy
