Blog
Ver impresión CSS desde Chrome
 Jorge Olaya
Jorge Olaya
Jorge Olaya
Frontend DeveloperEs muy sencillo hacer css para una página web, se hacen los cambios en un editor de texto y se observan los cambios en el navegador de preferencia. Pero, ¿ y si tengo que hacer estilos para imprimir un documento ? ¿ Cómo observo los cambios ? ¿ hay que ver una previsualización de la impresión del documento ? o peor aún, ¿ hay que imprimir el documento ?
Para este inconveniente Google Chrome tiene una gran solución.
Luego de hacer los cambios necesarios para la impresión del documento, es apenas obvio querer verlos. Google Chrome nos ayuda a ver una previsualización y al mismo tiempo poder editar los estilos con 3 simples pasos:
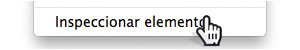
- Hacer click derecho en el mouse y luego hacemos click en "Inspeccionar elemento".

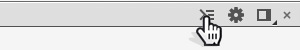
Buscamos la opción que nos muestra la consola "Show console" y hacemos click.

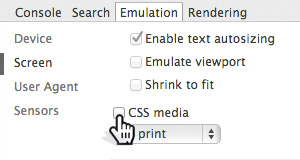
- Y como paso final buscamos la opción que dice "Emulation", hacemos click, buscamos la opción que dice "Screen" y estando en screen hacemos click donde dice "CSS media".

Con estos sencillos pasos podemos ver y al tiempo realizar cambios sobre el archivo de impresión, una gran ayuda.
Written by Jorge Olaya
 Jorge Olaya
Jorge Olaya
Jorge specializes in creating visually appealing and intuitive user interfaces. His focus on design and user experience ensures that applications are both functional and engaging.
Scale your company with the same people
Practical ideas to do more and get back your time every week
We respect your inbox. Privacy policy