Blog
¿Cómo configurar los comentarios en Disqus?
 Vera Mazhuga
Vera Mazhuga
Vera Mazhuga
Software DeveloperCómo configurar los comentarios en Disqus para un proyecto hecho en Django.
Suponemos que tenemos un proyecto de Django y queremos hacer los comentarios en Disqus. También queremos que Disqus nos cree los usuarios automáticamente, basado en los usuarios de nuestra plataforma.
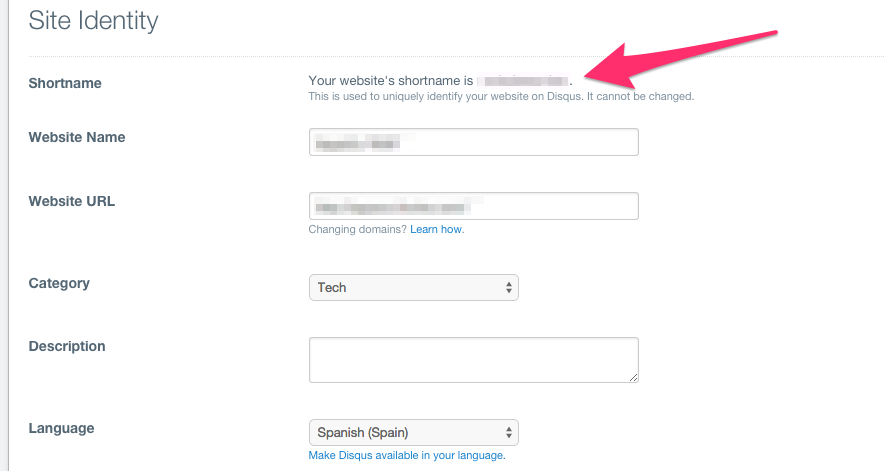
Primero necesitamos crear un nuevo sitio en Disqus para nuestro proyecto:
https://disqus.com/admin/create/ y obtener un shortname.

Después toca insertar el código javascript de Disqus para que el widget con los comentarios aparezca en nuestra página:
var disqus_shortname = '{{ config.DISQUS_SHORTNAME }}';
var disqus_title = '{{ object.title }}';
var disqus_identifier = '{{ object.id }}';
(function () {
var s = document.createElement('script'); s.async = true;
s.type = 'text/javascript';
s.src = '//' + disqus_shortname + '.disqus.com/count.js';
(document.getElementsByTagName('HEAD')[0] || document.getElementsByTagName('BODY')[0]).appendChild(s);
}());
(function() {
var dsq = document.createElement('script'); dsq.type = 'text/javascript'; dsq.async = true;
dsq.src = '//' + disqus_shortname + '.disqus.com/embed.js';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(dsq);
})();<br/></pre>
En la página debe aparecer un bloque de comentarios. Ahora vamos autenticar nuestro usuario de Django con Disqus usando la tecnología de Single Sign-On.
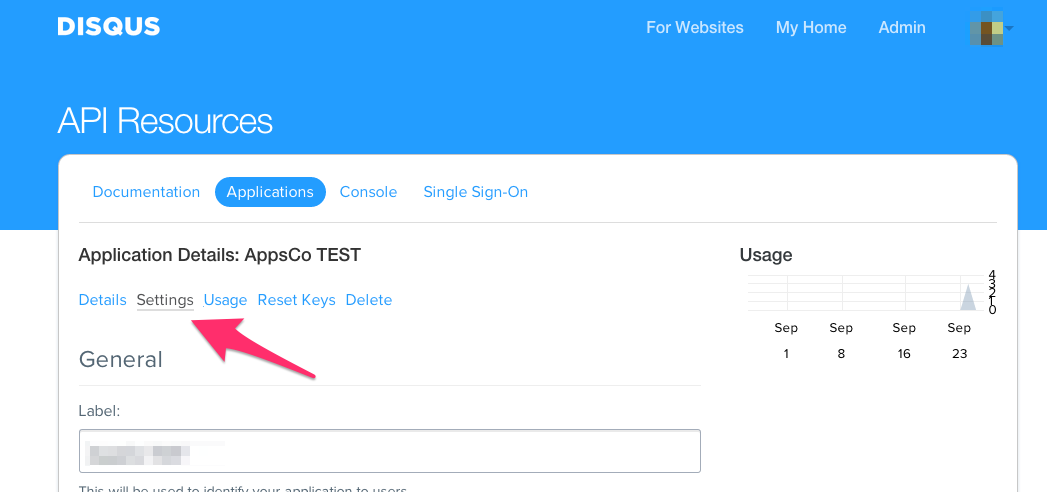
Primero hay que registrar una nueva aplicación en https://disqus.com/api/applications/.

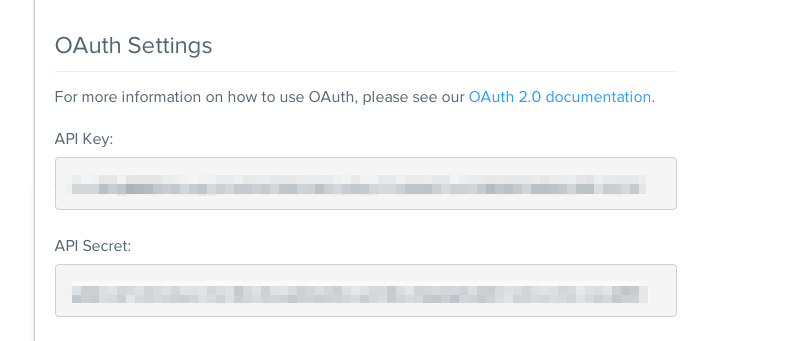
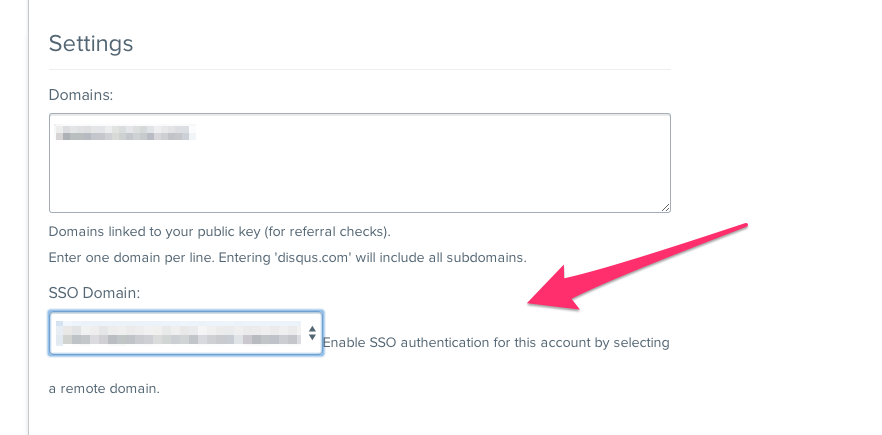
El la sección de Settings configuramos el nombre del proyecto y el dominio de nuestra página. Después de guardar el formulario, Disqus nos asigna dos llaves: una pública y otra privada.

Guardamos los valores en el archivo
settings.py de nuestro proyecto en Django.
DISQUS_KEY = 'llave-pública'
DISQUS_SECRET = 'llave-privada'
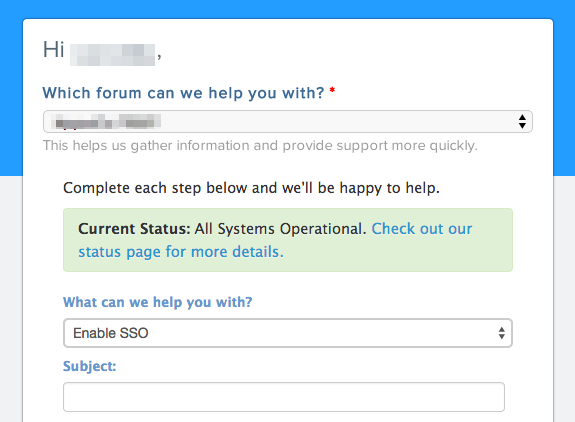
Ahora hay que habilitar Single Sign-On para nuestra aplicación. Para eso toca escribir un mensaje a soporte de Disqus usando el siguiente formulario:
http://disqus.com/support/?article=Getting%20Started%20with%20Single%20Sign-On.

Durante 24 horas debe llegar la respuesta diciendo que ahora tenemos Single Sign-On habilitado. Volvemos al formulario de Settings en nuestra aplicación en Disqus y terminamos la configuración.

Ahora podemos escribir un template tag para autenticar el usuario de Django en Disqus. Por ejemplo, así se ve el archivo disqus_tags.py:
import base64
import hashlib
import hmac
import simplejson
import time
from django import template
from django.conf import settings
register = template.Library()
@register.simple_tag
def get_disqus_sso(user):
if not user.is_authenticated():
return ''
# create a JSON packet of our data attributes
data = simplejson.dumps({
'id': user.id,
'username': user.get_full_name(),
'email': user.email,
})
# encode the data to base64
message = base64.b64encode(data)
# generate a timestamp for signing the message
timestamp = int(time.time())
# generate our hmac signature
sig = hmac.HMAC(
settings.DISQUS_SECRET,
'{0} {1}'.format(message, timestamp),
hashlib.sha1,
).hexdigest()
# return a script tag to insert the sso message
return """<script type="text/javascript">
var disqus_config = function() {
this.page.remote_auth_s3 = "%(message)s %(sig)s %(timestamp)s";
this.page.api_key = "%(pub_key)s";
this.language = 'es_ES';
}
</script>""" % dict(
message=message,
timestamp=timestamp,
sig=sig,
pub_key=settings.DISQUS_KEY,
)
Los ejemplos para otros lenguajes de programación se puede encontrar aquí https://github.com/disqus/DISQUS-API-Recipes/tree/master/sso. Insertamos el template tag antes del código que inicializa los comentarios:
{% load disqus_tags %}
<!-- some code -->
{% get_disqus_sso user %}
<script>
var disqus_shortname = '{{ config.DISQUS_SHORTNAME }}';
var disqus_title = '{{ object.title }}';
var disqus_identifier = '{{ object.id }}';
(function () {
var s = document.createElement('script'); s.async = true;
s.type = 'text/javascript';
s.src = '//' + disqus_shortname + '.disqus.com/count.js';
(document.getElementsByTagName('HEAD')[0] || document.getElementsByTagName('BODY')[0]).appendChild(s);
}());
(function() {
var dsq = document.createElement('script'); dsq.type = 'text/javascript'; dsq.async = true;
dsq.src = '//' + disqus_shortname + '.disqus.com/embed.js';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(dsq);
})();
</script>
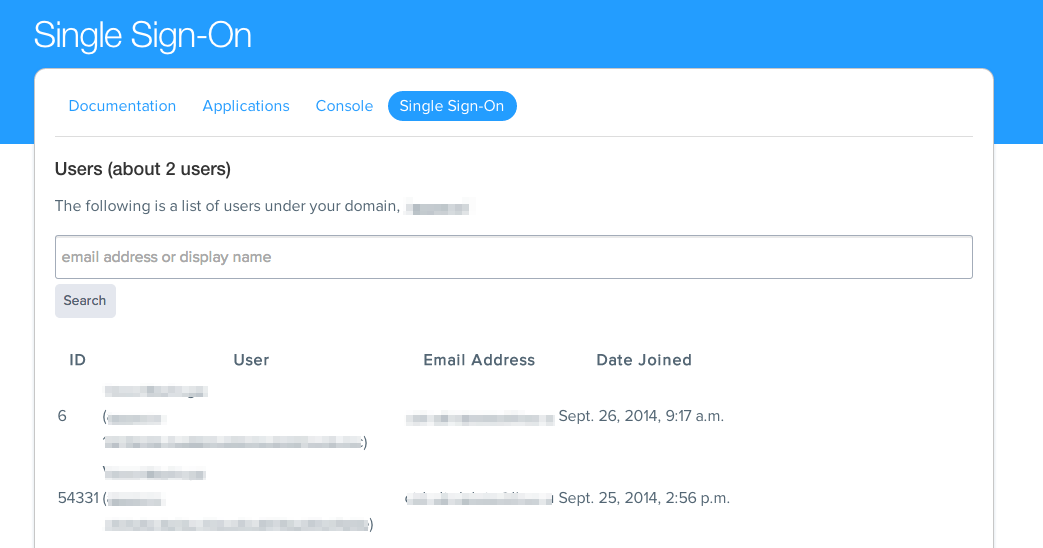
Ahora, si el usuario está autenticado en nuestra plataforma, de forma automática se crea la cuenta de Disqus para ese usuario con el id único. API de Disqus acepta id (que en nuestro caso coincide con el id de usuario en Django), email y username (aparece como el nombre del autor de un comentario). También se puede pasar avatar y url (por ejemplo, enlace al perfil del usuario). Todos los usuarios creados se puede configurar desde https://disqus.com/api/sso/users/.

Written by Vera Mazhuga
 Vera Mazhuga
Vera Mazhuga
Vera specializes in writing and maintaining code for various applications. Her focus on problem-solving and efficient programming ensures reliable and effective software solutions.
Scale your company with the same people
Practical ideas to do more and get back your time every week
We respect your inbox. Privacy policy

